還記得先前在介紹 Redu-toolkit 時有稍微提到的 Redux saga 吧
今天就要來介紹啦~
Redux-Saga 是直觀的redux side effect (例如非同步獲取數據,訪問瀏覽器緩存) 管理器,更容易管理、測試,以及執行更有效率。
優點:

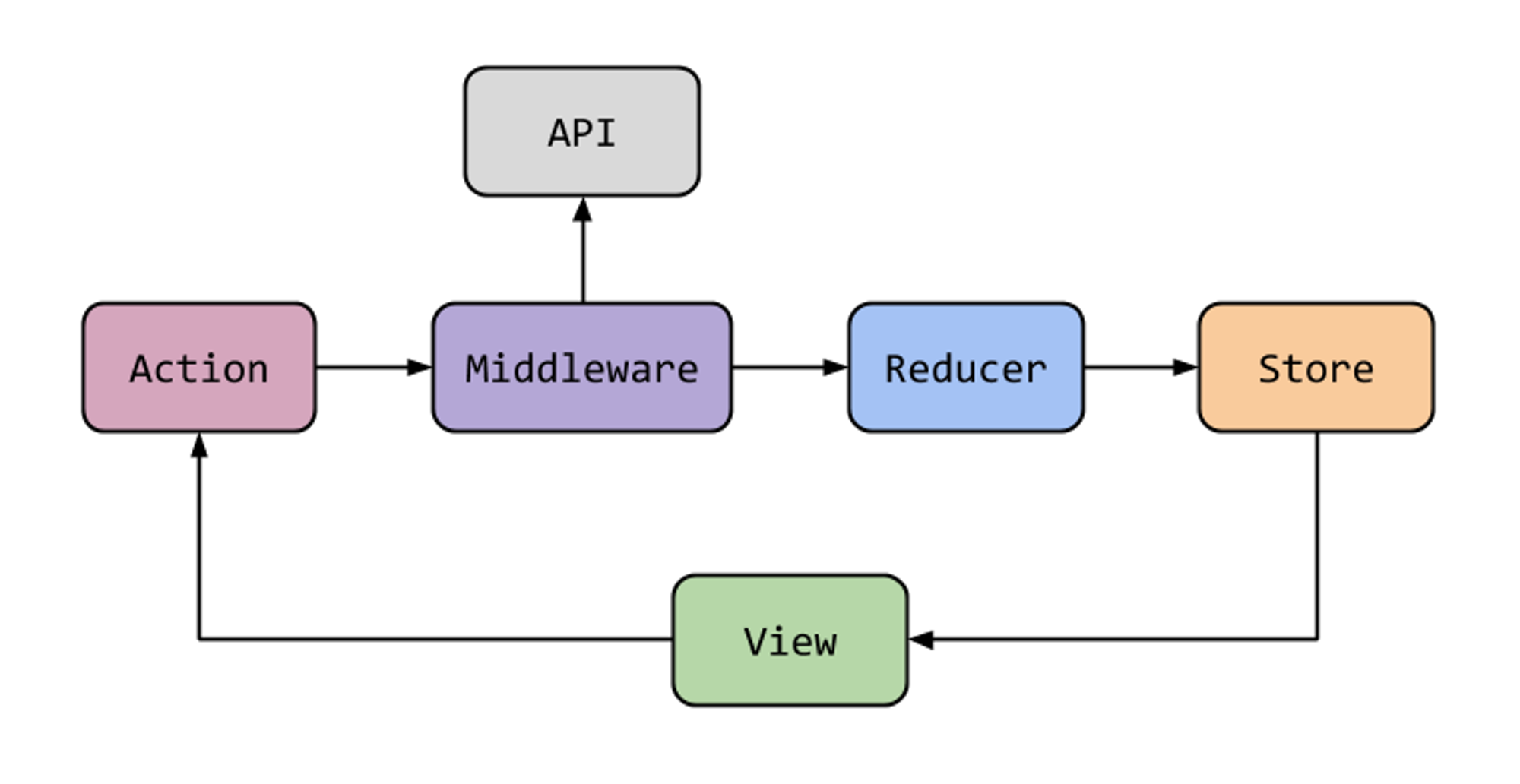
Redux-Saga 在 Redux 中是以 Middleware (中間件)存在的,因此它能夠在程式調用 Store 的時候處理 Async Action,原先被 dispatch 觸發的 Method(方法) 從 Reducer 變成 Redux - Saga 。
而Redux-Saga 成為 Component 及 Reducer 之間溝通的橋樑。
如何執行:
明天再來介紹 saga 裡的 Effect 吧~
